vue.js 홈페이지 입니다.
vue.js 3 버전 문서 홈페이지에서 시작하기 버튼을 누르고
왼쪽 목록에 설치방법을 누릅니다.

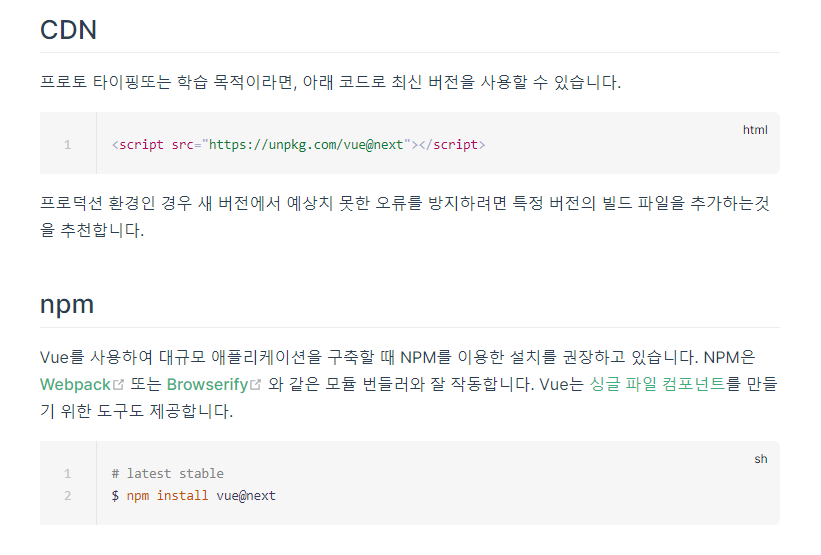
cdn 방법과 npm 방법이 있습니다.
CDN
<script src="https://unpkg.com/vue@next"></script>
<div id="app">
<h1>{{ message }}</h1> <!--hello vue!-->
</div>HTML에서 연결하고
Vue.createApp({
data() {
return{
message:'Hello Vue!'
}
}
}).mount('#app') //app에서 vue 문법 사용Javascript에 작성해 주면 화면에 Hello Vue! 라고 작성된다.

cli를 제공하고 있어서 사용할 수 있습니다.
npm i -g @vue/cli 로 패키지 설치하고
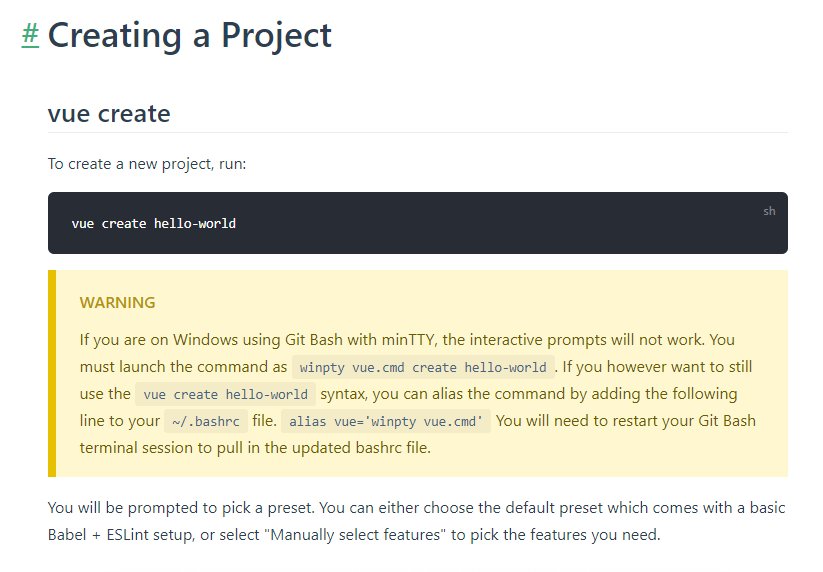
가이드 사이트에 들어가서 왼쪽 목록에 creating a project를 보면

vue 명령어를 이용하여 쉽게 프로젝트를 생성할 수 있습니다.
vue create 를 작성하고 뒤에는 원하는 프로젝트 이름을 작성해주면 됩니다.

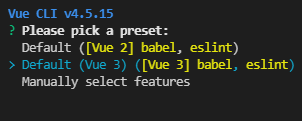
그럼 어떤 버전을 설치할거냐고 묻는데 3버전을 사용할 것이기 때문에 가운데를 클릭해 줍니다.
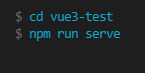
다운이 끝나면

이런 명령어가 보이는데

경로를 이동시켜주고 실행하면 실행이 잘 된다.

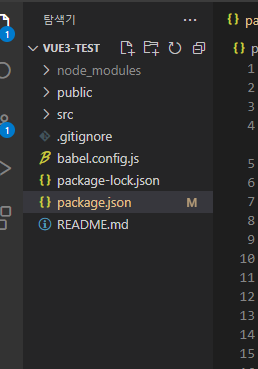
다양한 파일이 만들어져 있고 package.json 파일을 확인하면
{
"name": "vue3-test",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve", //dev webpack은 내부적으로 동작 숨겨져있다.
"build": "vue-cli-service build",
"lint": "vue-cli-service lint" //vue.js 코드가 규칙에 맞게 잘 작성이 되어있는지 확인
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},
"eslintConfig": { //코드가 만들어지는 규칙
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {} //입맛에 맞는 코드 넣기
},
"browserslist": [ //브라우저 종류
"> 1%",
"last 2 versions",
"not dead"
]
}디테일 한 부분을 vue가 알아서 해주기 때문에 편리한 장점이 있으나
나만의 프로젝트를 관리하기는 힘들다.
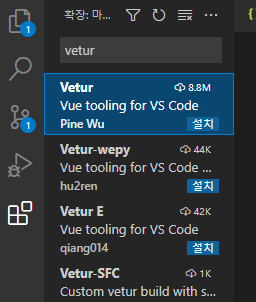
App vue 확장 프로그램을 설치해줘야 하는데

이걸 설치하면 된다.

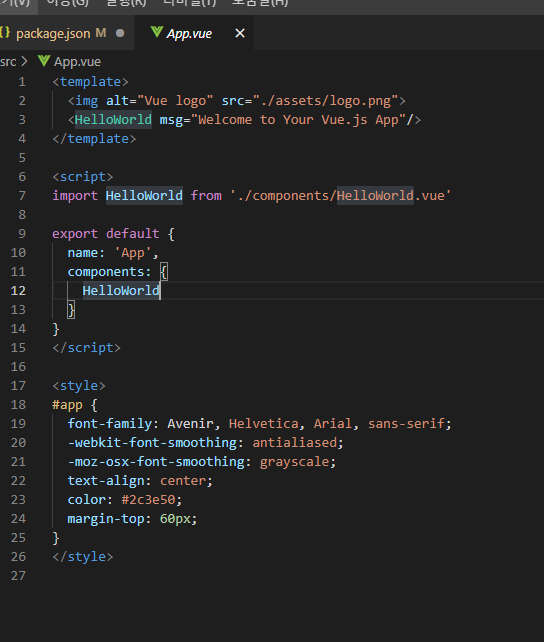
app.vue를 보면 template 은 html script은 js style에는 css 코드를 넣어주면 된다.
'vue.js' 카테고리의 다른 글
| vue3 문법[computed,Getter,Setter,Watch] (0) | 2021.11.06 |
|---|---|
| vue3_문법[인스턴스와 라이프사이클, v-once, 원시HTML, v-bind,v-on, 동적전달인자] (0) | 2021.11.06 |
| veu.js[webpack]_3 (0) | 2021.11.05 |
| vue.js [Webpack]_2 (0) | 2021.11.03 |
| vue.js[webpack]_1 (0) | 2021.11.03 |